
Webデザインって結局なに??
プロからしたら当たり前すぎて
なんでこんなこと記事にするの?
Webデザインってもっともっと奥が深いよ。
って内容をこの記事では書いていますが、
わたしはまっっったく知らなかったんです。
Webデザインってなに?HTMLってなに?って感じでした。
HTMLを知ってから
パソコンってこんな使い方をするのか!って革命だったんです。
同じようにWebデザインのハードルが高いと思っている人の
ハードルが少しでも下がったらいいなとおもってかいてます。
Webデザインが分からなかったわたしが
超初心者が知りたいWebデザインの内容をまとめました。
この記事をみると
・超初心者でもわかるWebデザインの内容
・FammWebデザインスクールに通ってできるようになったこと
がわかります。
Contents
超初心者でもわかるWebデザインの内容 Webデザインって何をデザインするのか?

あなたが見ているこの「サイト(画面)」は
Webデザインで作られています。
パソコン上に文字を打って
パソコンが「文字をよみとって」
画面上に指示されたもの(今目の前の画面)が
でてくる
ざっくりですが、その画面の
デザインをしたり、文字を書くことがWebデザインです。
(ほんとにざっくりな説明です)

パソコンのどこに文字を書くの???
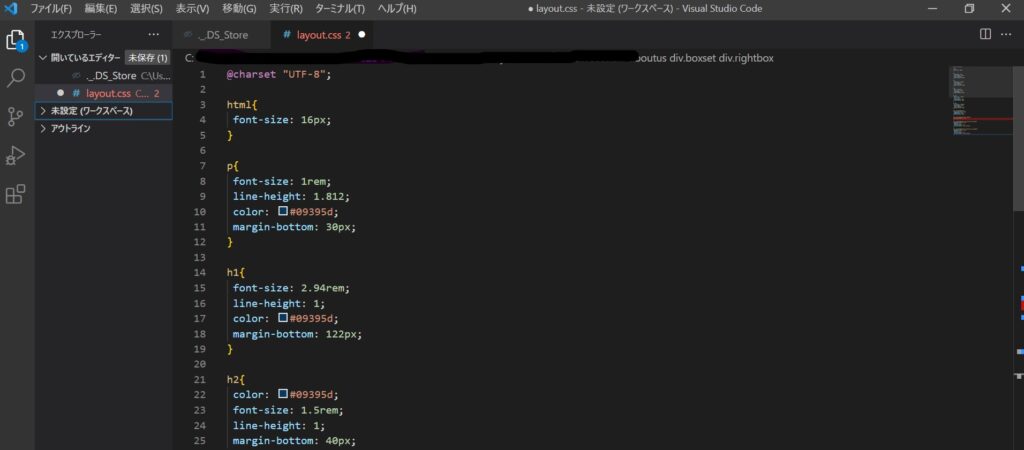
Visual Studio Code というアプリみたいなものにかきます。
無料でパソコンでつかえるアプリ(ソフトウェア)みたいな感じです。
実際の画面はこんな感じです。

ここに文字を書いていきます。
みなさんがみているこの画面(今目の前の画面)は
パソコンの中では文字としてつくられています。
FammさんのWebデザイン講座では
サイトのデザインをつくる
HTML&CSS という文字コードで
アプリに文字をかいてデザインしたサイトを実際につくる
この2つをまとめておしえてくれます。

文字ってなに~~?
国でいうと日本語、英語、フランス語~
パソコンでいうと
HTML、CSS、JavaScript、C#、C++、R 、Kotlin、 PHP、 Python、GO、Java、Swift
みたいな感じです。(ざっくりですよ)
このなかで
HTMLとCSSが基礎の基礎の基礎!
その他の言語はプログラミング言語って言われています。
Fammさんの講座では
HTMLとCSSの使い方を教えてくれます。
FammWebデザインスクールに通ってできるようになったこと
実際にFammさんの講座をうけて
できるようになったことをかいていきます。
Fammママwebデザイナースクール
Fammさんの講座内容はこんな感じです
平日10時~13時
1ヵ月で5回の授業
時間でいうと15時間です。
自習時間は平均1日1.5時間ほどです。
・Photoshopの基本的な使い方
・デザインのつくり方の基本を学びます。
実際に作ったもの


PhotoshopってAdobeのアプリなんです。
お金かかるんですけど、
7日間は無料お試し期間があるので
その期間内に授業をうけて、こんな画像をつくります。
・Webサイト、ネットの仕組みを詳しくおしえてもらう
普段からネットは使っているけど、
ネットがどうやって作られているか、なんて
想像したことなかったことを学べます。
・HTMLを学ぶ
Webサイトをつくる最初の文字がHTML
Webサイトの骨組みみたいなものです。
文字を書いていく
Visual Studio Code アプリ(ソフトウェア)の
使い方とHTMLの書き方を学びます。
HTMLがWebサイトの骨組みなので
骨組みのHTMLを装飾して、サイトの外見を整える文字がCSSです。
CSSの書き方を学びます。
3回目では深堀できなかった
CSSの応用編を学びます。
応用を学ぶことによって
みなさんが普段見ているサイトにぐっと近づいたデザインがつくれたりします。
・レスポンシブデザイン
HTMLとCSSは通常パソコンの画面で見たときのサイズでつくります。
でも、最近はスマホ・タブレットでサイトを見る機会が多いので、
そこに対応したサイズもつくる必要があります。
それがレスポンシブです。
・サーバー
サイトをつくった後、みんながサイトを見るには
サーバーを使う必要があります。
ここまで1ヵ月全5回の授業で
一通りサイト(HP)作成に必要な知識をおしえてもらいます。
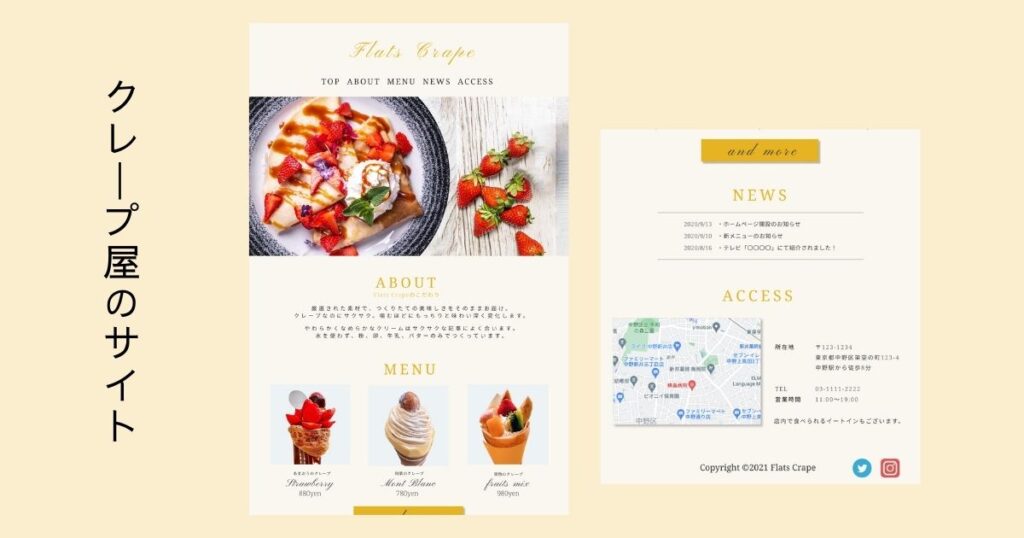
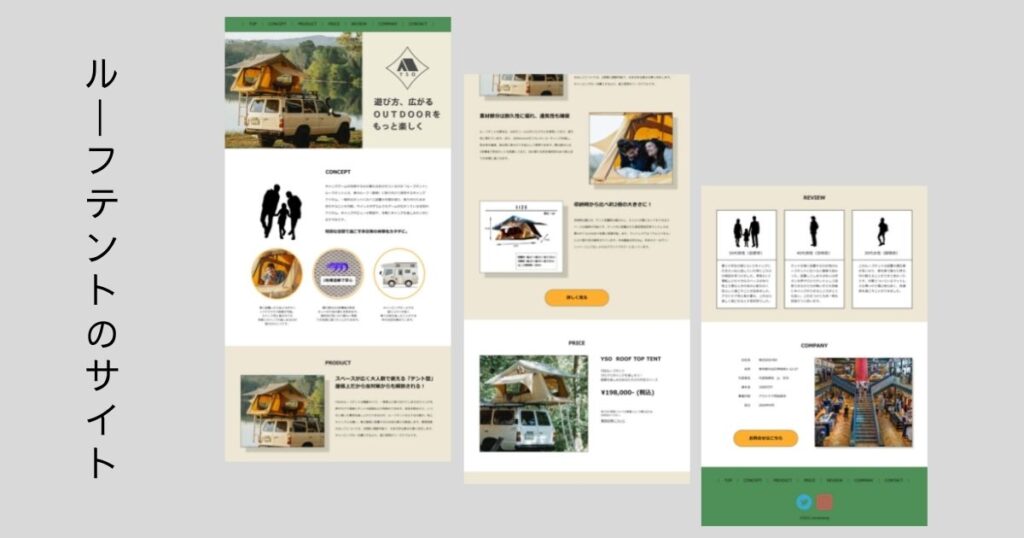
実際につくれるようになったもの


ほかにもカフェのサイト、化粧品のサイト、ブログのTopページを
つくりました。
ここには画像で貼っていますが、
実際にコーディングまでして、サイトのようにみることができる状態です。
Webデザインスクールに通うことを迷っているかたへ

初心者だったスギコのつくったものたちどうでした?
このレベルのものは作れるよ!ってかたは、
Fammさんの「Webデザイン中級編」かほかのスクールに通うほうがいいのかなと思います。
独学でも作れる人もいるようなので、
スクールってここまでのことしか教えてくれないの?って思う人もいるみたいです。
わたしみたいなまっったくの初心者だった人間が、
なんとなくでもHPまで作れるようになるのがFammさんのスクールだと思います。
 【Famm】Webデザイン講座│実際に講座を受けたわたしがおすすめする3つの理由
【Famm】Webデザイン講座│実際に講座を受けたわたしがおすすめする3つの理由
デザインは学ぶだけで、世界の見え方が変わります(笑)
在宅ワークでWebデザインが注目を浴びる理由もわかります。
単純に楽しいし、これ作れるよ!って胸張って言えるものができると嬉しいものです。
この記事が迷っている人のなにか参考になったら嬉しいです。